This week I finalized the sitemap and the homepage of the Dashboard (which I am now calling the Control Panel). I use the word “finalize” loosely since I am working in an agile method. Once I get three or four pages prototyped, I can do another round of testing and edit accordingly.
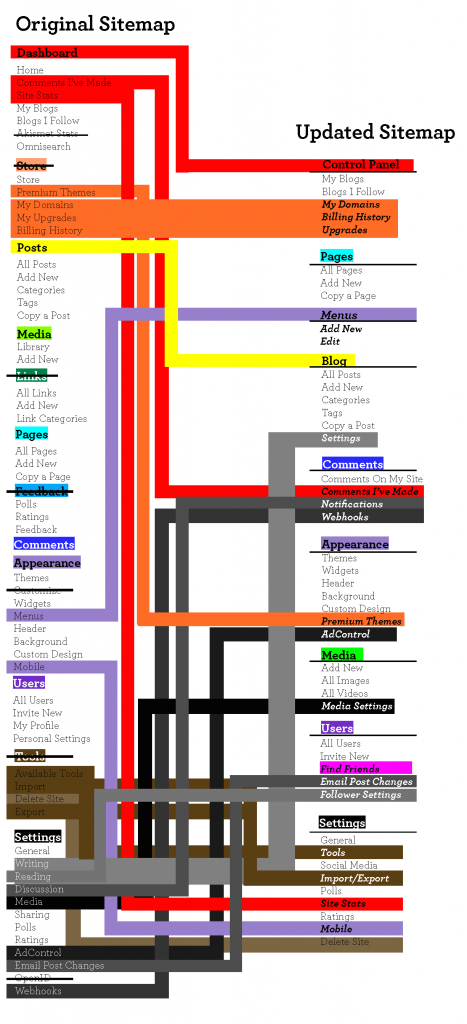
In trying to think of ways to illustrate the changes I made to the sitemap, I created this slightly Frankenstein chart:
 It’s more a way to visualize where I deleted or reallocated features of WordPress.
It’s more a way to visualize where I deleted or reallocated features of WordPress.
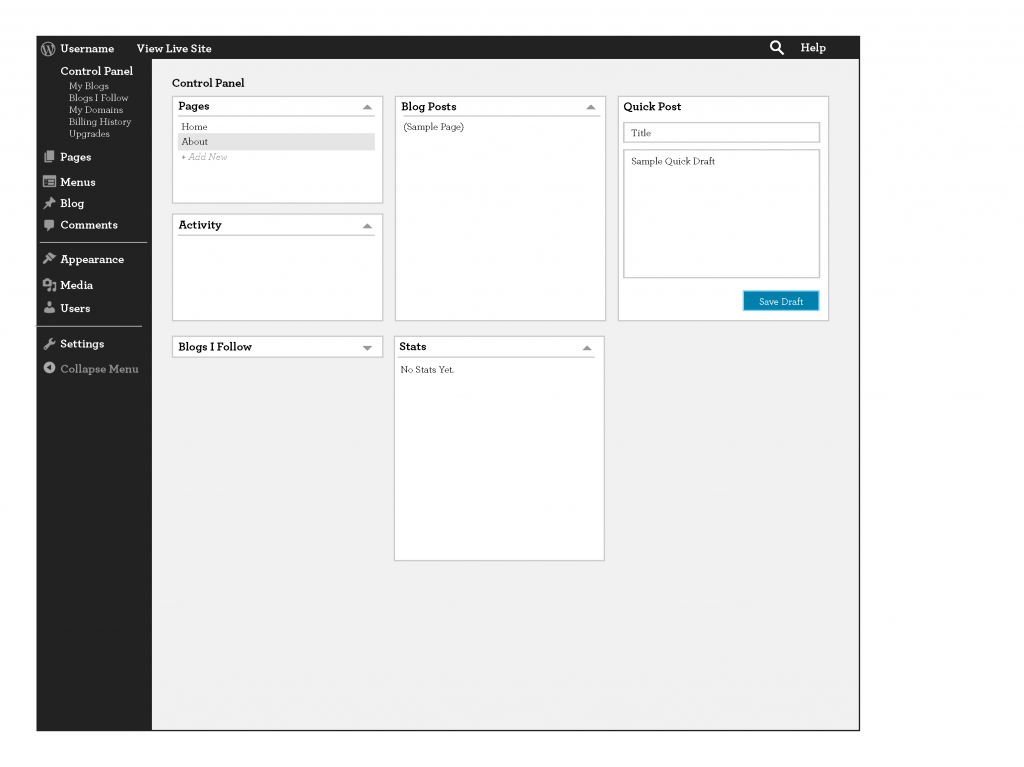
I then went ahead and redesigned the 1st page in InDesign with Interactive Features.
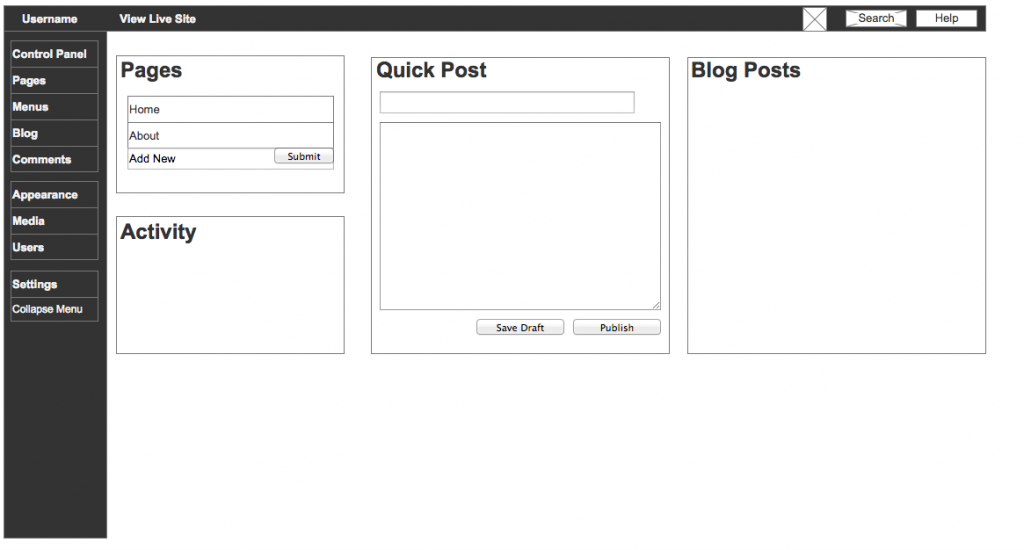
However, I realized that though this makes it easy to style, it will take too much time to make this whole project in Interactive PDFs. I then started using some prototyping tools. The one I settled on was Axure because it is very easy to get interactive elements online quickly. I have made the 1st page with the basic structure. It lives here. Here is a screenshot:
Using Axure did put me a little behind schedule, but I kept it pretty padded so that I could account for changes. In the long run though, this will be a lot easier and help keep me on track. Also, learning a prototyping tool with be helpful no matter what.
I also met with the E Fad today. Here are some things he brought up that I wanted to keep in mind:
- Autosave for drafts (Like Google Drive)
- Confirming leaving the page if there are unsaved changes
- 1 column/2 column layouts
- “Disraction Free Writing” (Was I the only one who didn’t know about this?)
- This dude who redesigned google news.
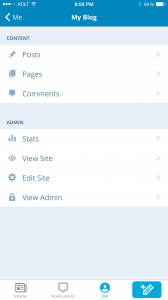
- How to apply the simplicity of the WordPress mobile app in my desktop redesign.





Comments are closed.