This week I did not make any big sweeping changes, just a few smaller but still important ones.
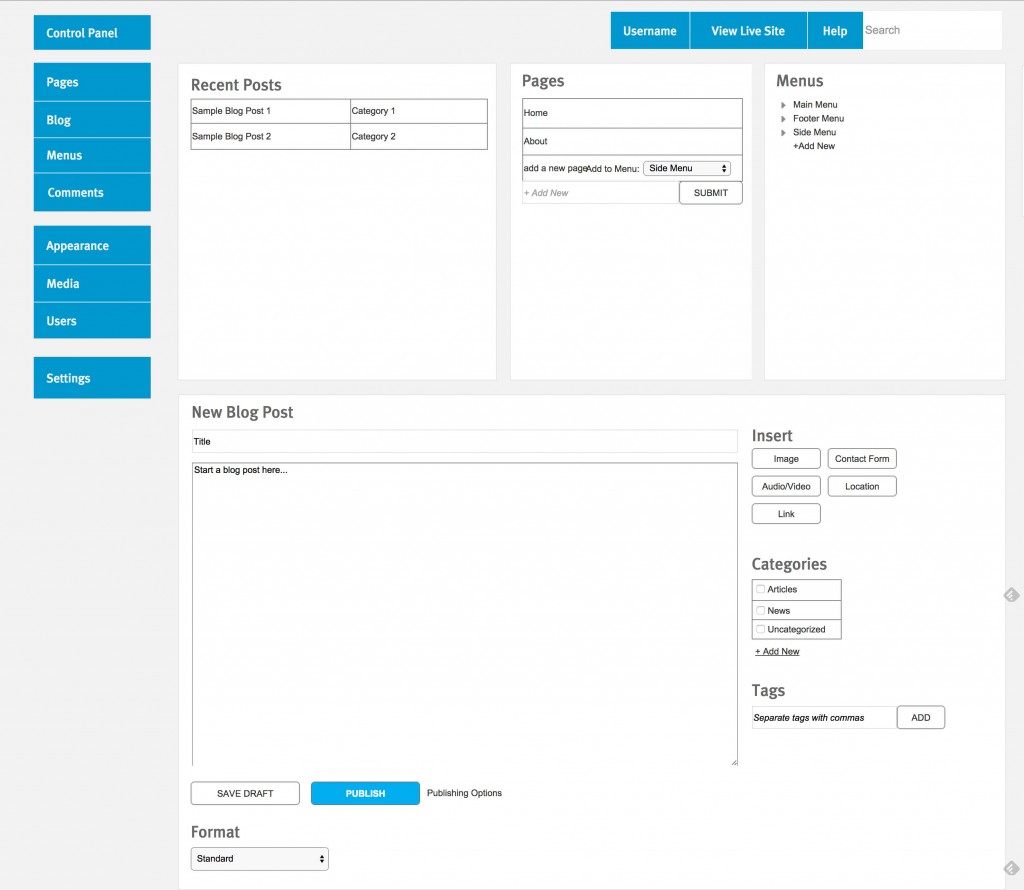
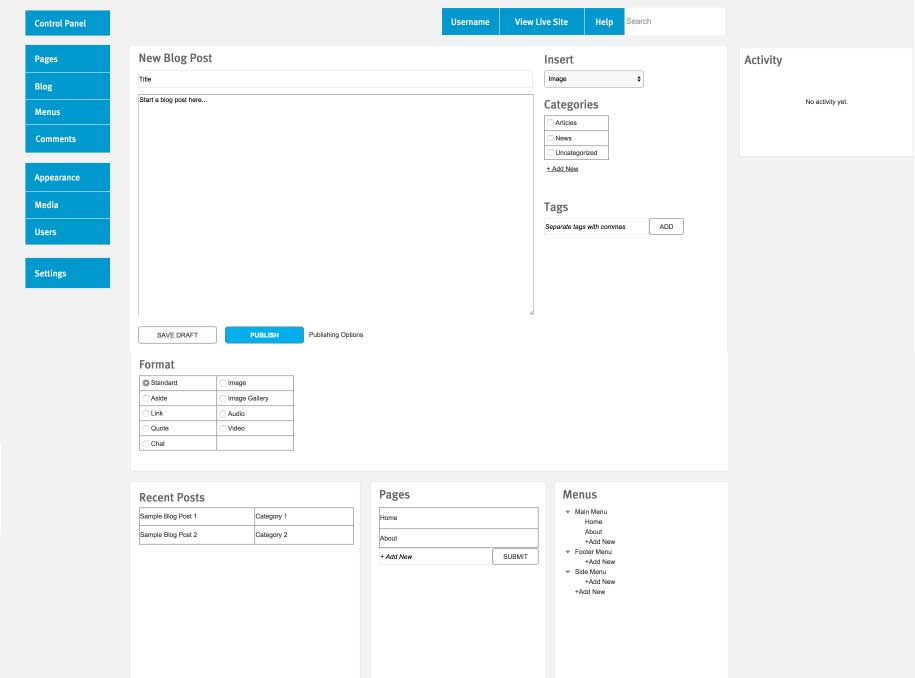
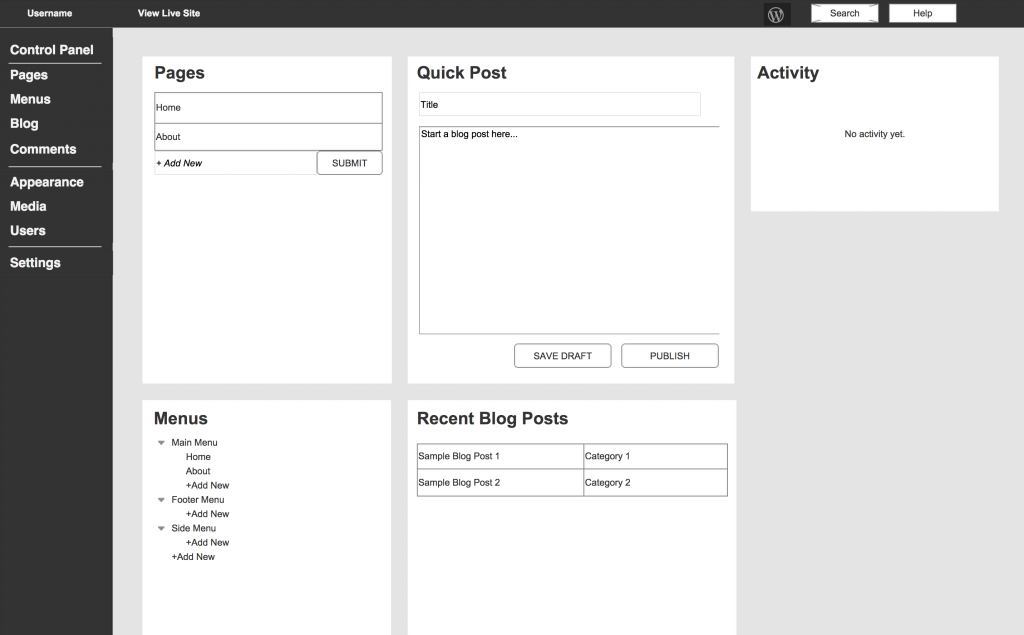
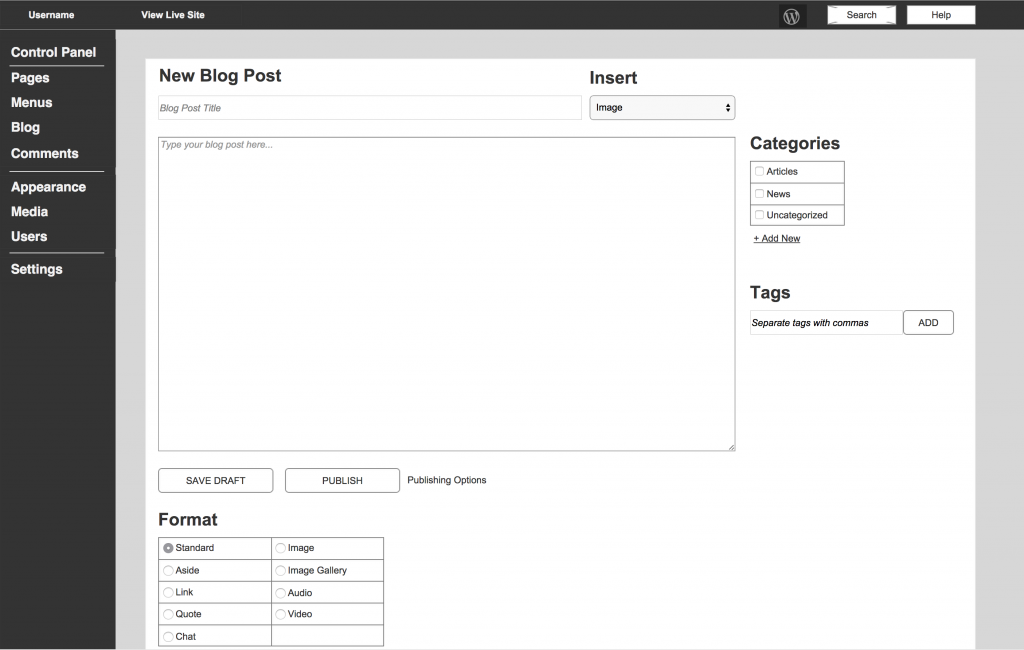
I went back to making the first thing on the homepage an overview of the blog instead of the blog post.I also considered making the “new blog post” a dropdown but that might take quite a bit of time with my Axure skills.
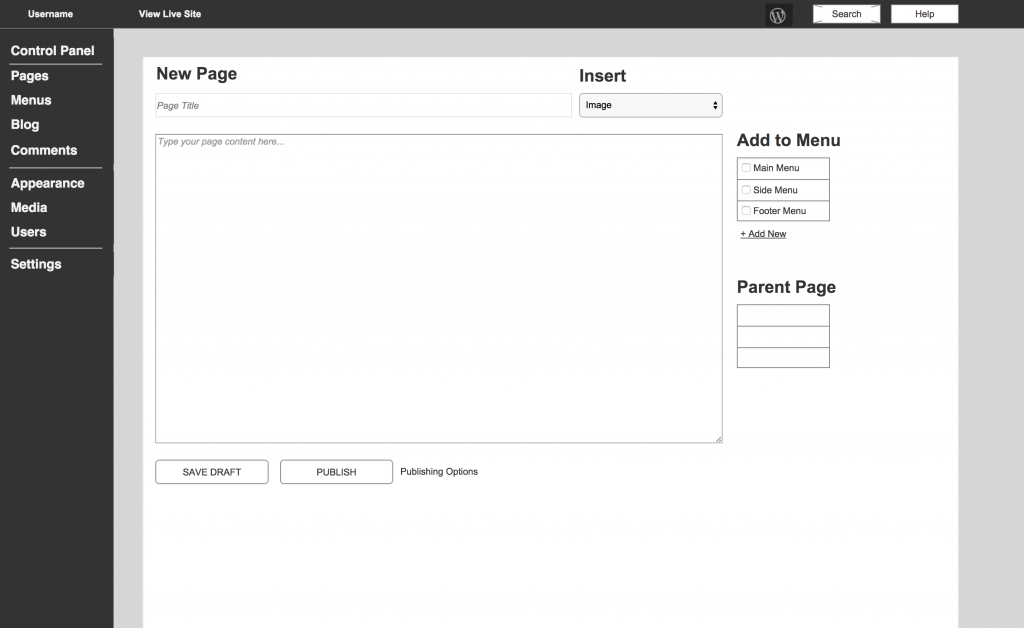
However the problem is it is difficult to predict people’s workflows. For instance, many more experienced users won’t use the homepage at all to create a blog post draft, they will go into the “Posts” menu because they feel it is more trustworthy. It is still nice to keep the option to have that quick draft though so that’s why I put it after everything.
I also went back in this blog to revisit some of the more abstract changes I wanted to make to WordPress:
- Autosave for drafts (Like Google Drive)
- Confirming leaving the page if there are unsaved changes
- 1 column/2 column layouts
- “Distraction Free Writing” (Was I the only one who didn’t know about this?)
- This dude who redesigned google news.
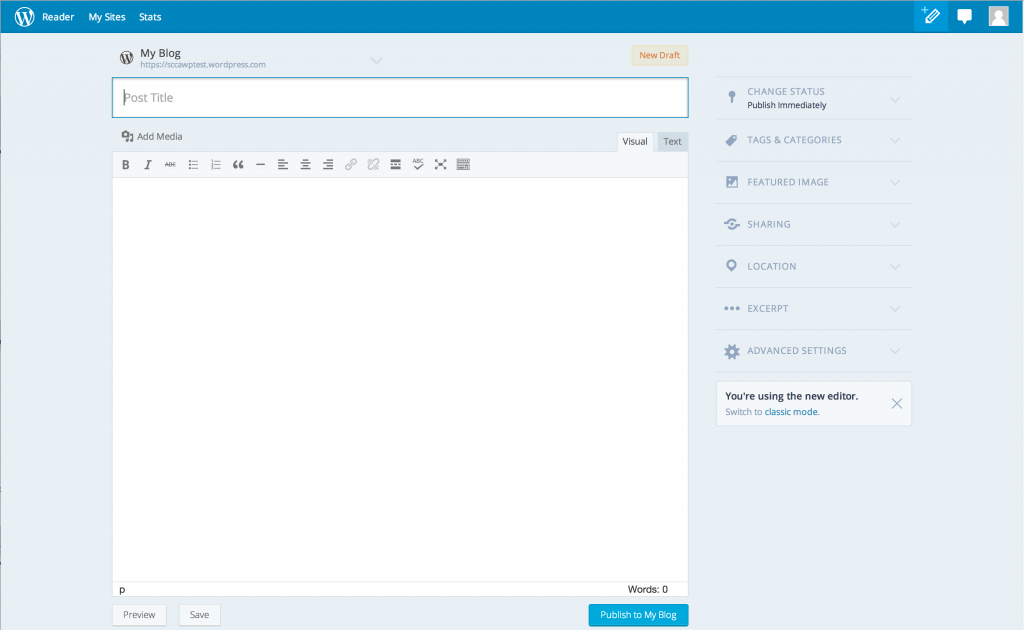
- How to apply the simplicity of the WordPress mobile app in my desktop redesign.
Another thing I was thinking of integrating was a true WYSIWYG editor, so getting on the Live site and making text edits there. This and the list above is what I have to figure out to convey. The other part of this is that I wanted to make a short video with screenshots and some of the user testing videos I made. This is something I will start putting together this week and trying out in iMovie. I will also start putting together a script that will be read over the video.