
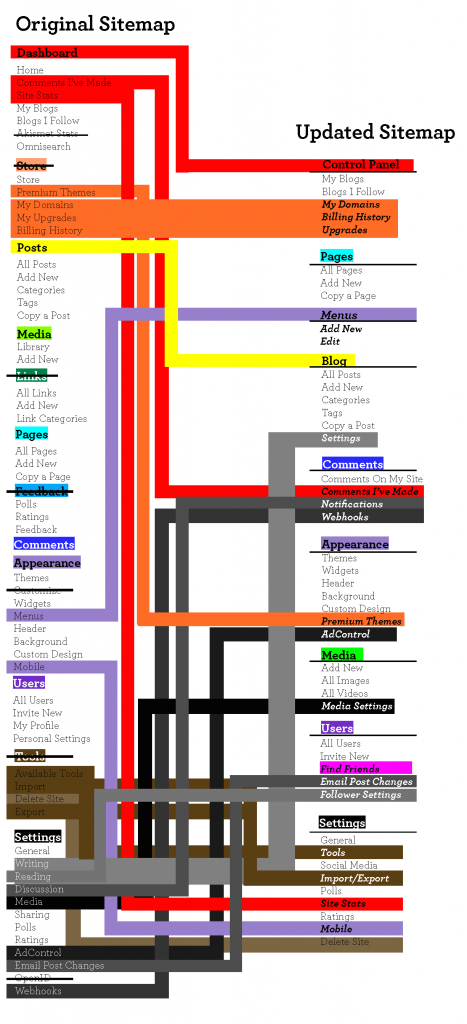
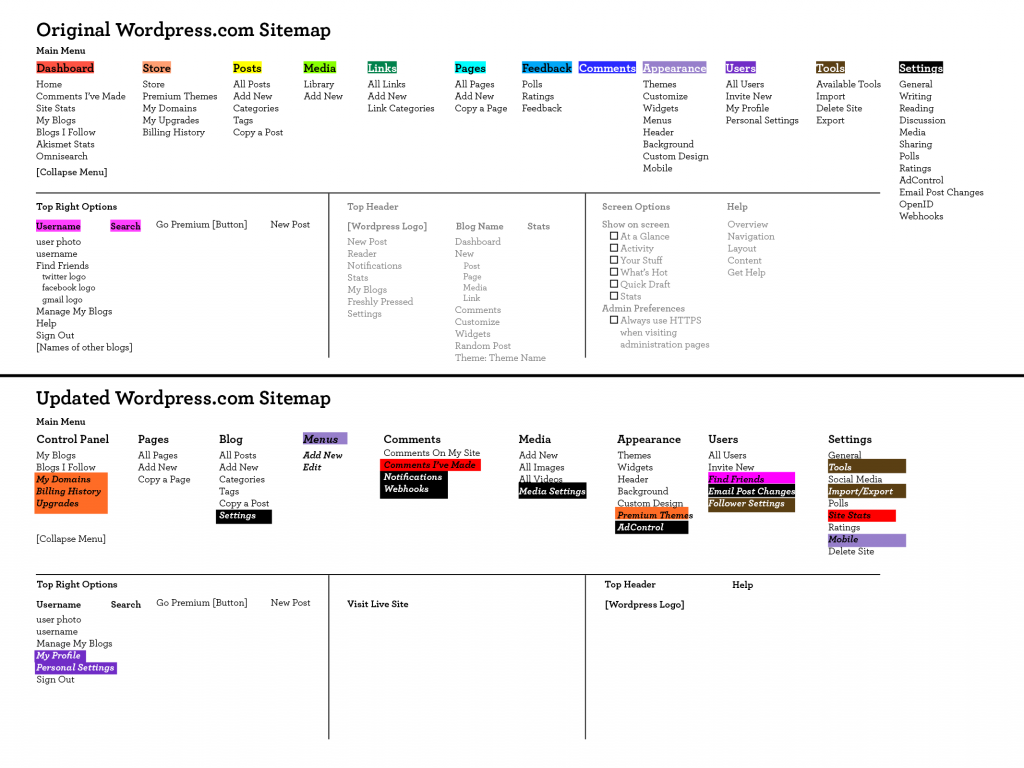
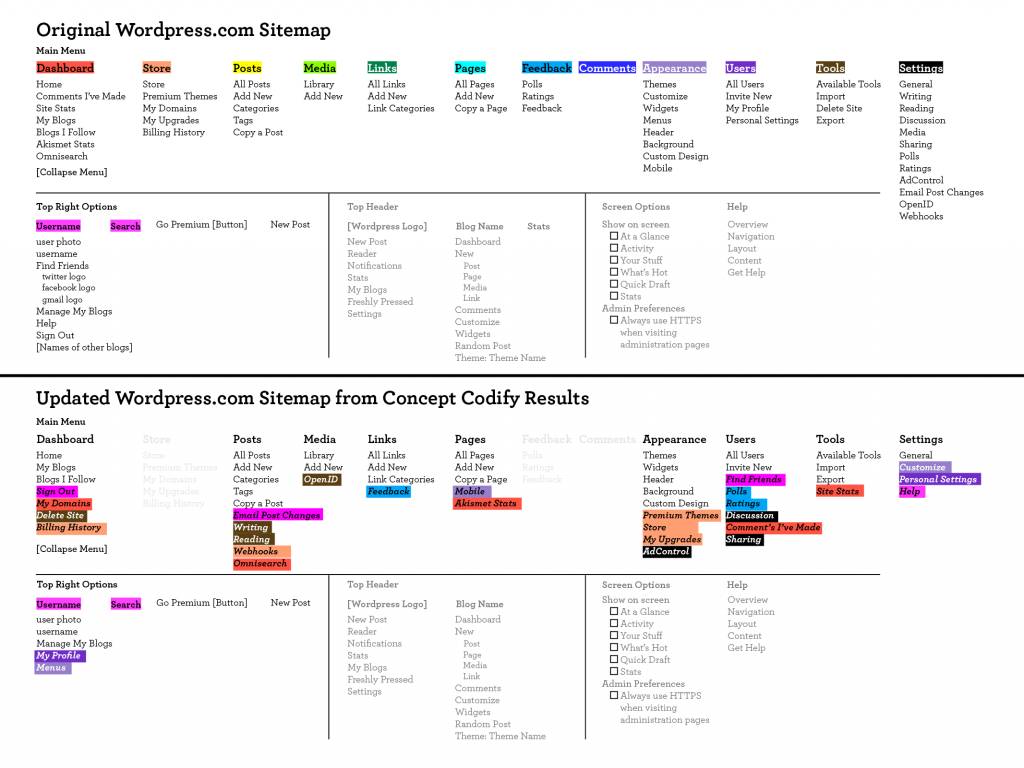
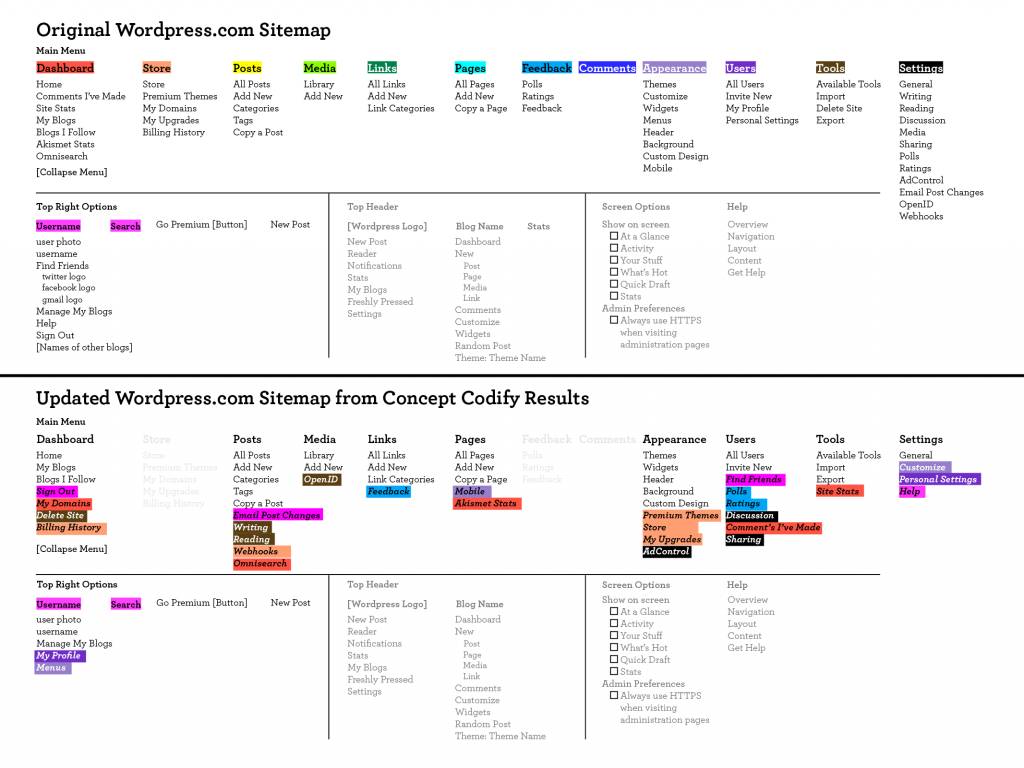
Click the sitemap to see it in 100%
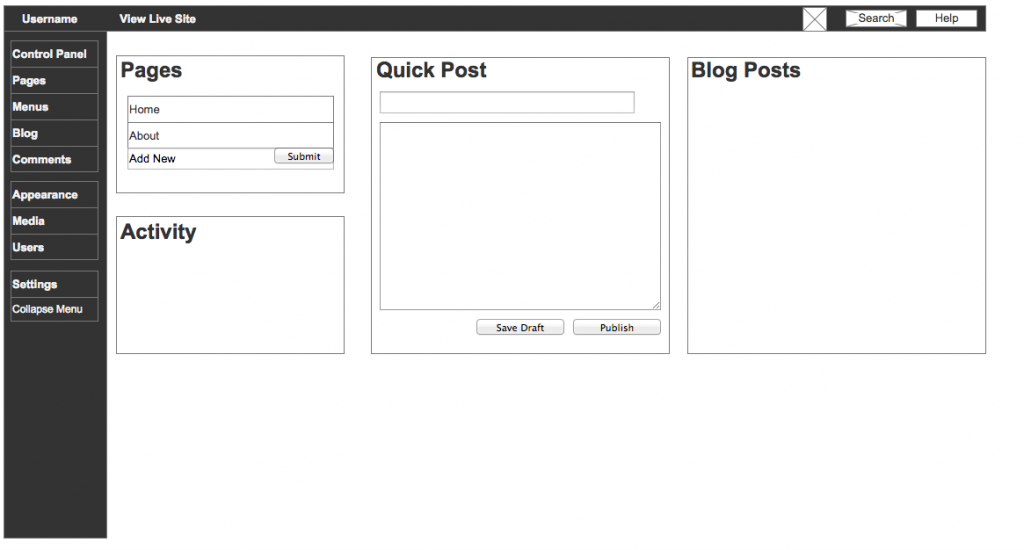
The top half of the image above is the original, existing WordPress.com sitemap. I put all of these on Concept Codify for participants to card sort. Some of them were very familiar with WP, others have never touched it. I got around 10 responses which helped me formulate the sitemap in the bottom half. It is color-coded in these garish colors to track the changes of what moved to which category. This is not my final sitemap, but I will take it into consideration when redesigning the final.
Research was at first a bit more difficult to come by than I expected, but I did manage to find some helpful facts.
- As of August 2013, 23% of all websites are powered by WordPress. (Source: W3Techs.com)
- 61% of websites that use a CMS (Content Management System) use WordPress. (Source: Ibid.)
- Only 1% of WordPress users pay money to WordPress. This is generated mostly from WordPress.com sites that can host and buy domains through WordPress directly. This reinforces the importance of designing specifically the WordPress.com Dashboard. (Source: Forbes.com)
- In its own survey of 30,000 people, WordPress found that:
- 69% use WordPress as a CMS (Content Management System)
- 20% use WordPress of a hybrid CMS/blog
- 6% use it as just a blog
- 7% use it as an app platform (Source: thenextweb.com)
- Matt Mullenweg, the founder of WordPress, has said that the future of WordPress is in the social, mobile, and as an application platform. (Source: Ibid.)
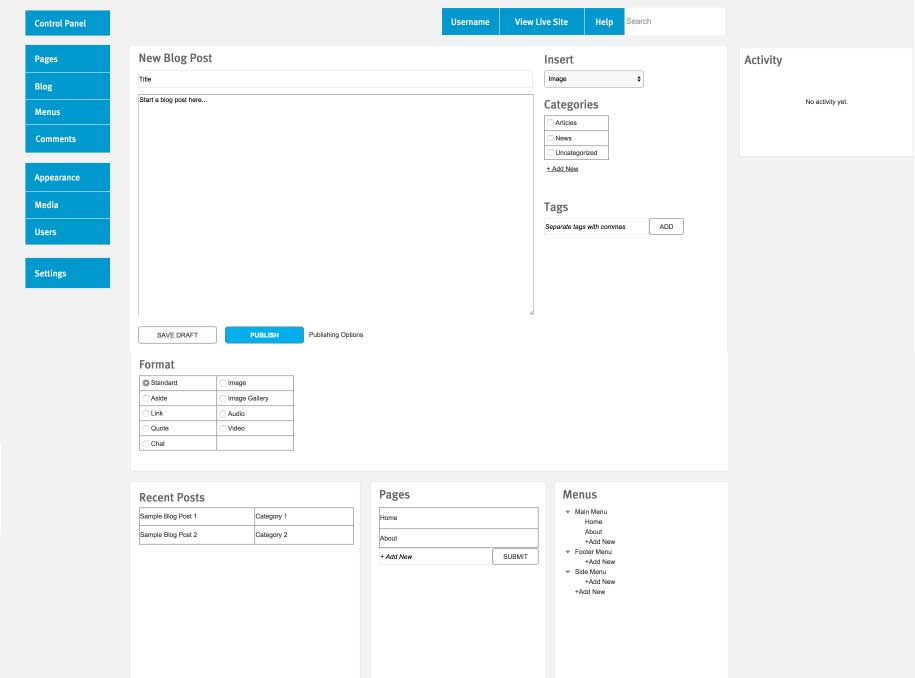
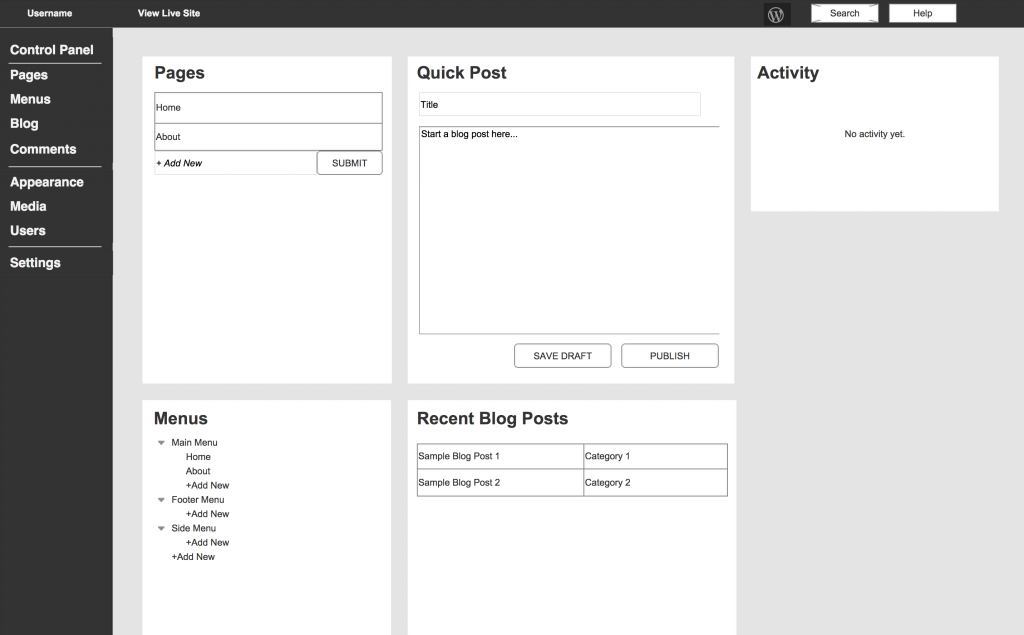
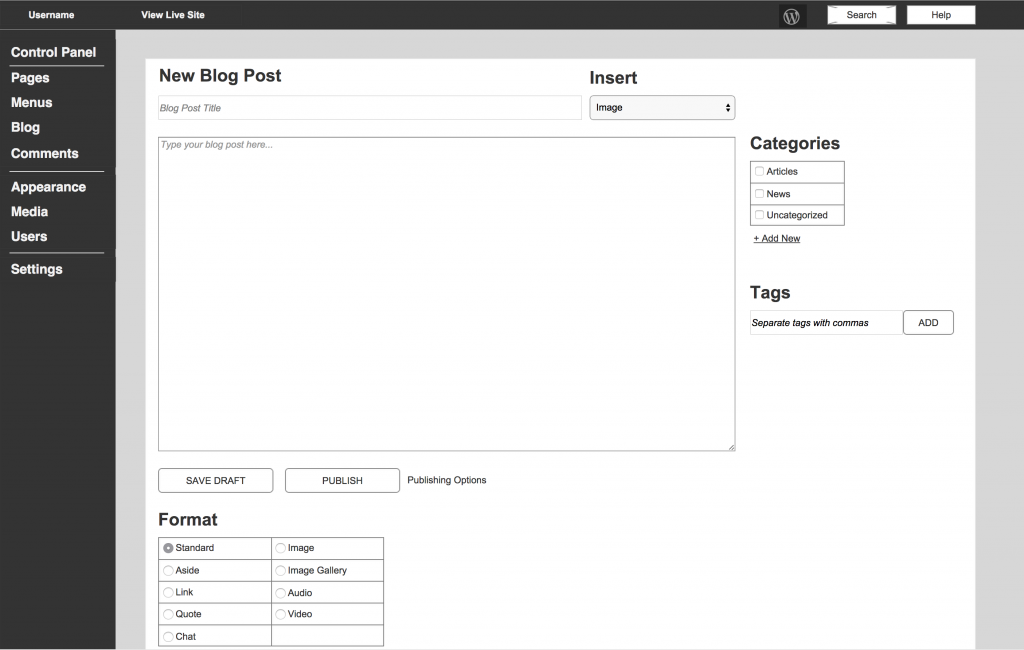
The fact that most users, almost 70%, are using WordPress as a CMS and not as a blog shows the importance of a complete redesign, not minor tweaks. Because WordPress was born as a blogging platform, it still has an innate focus and priority toward blogging. However, this is not the major goal for most people. For example, the difference between “Pages” and “Posts” gets easily confused and it is not clear which one pertains only to the blog. Also, it is not clear where the blog lives.
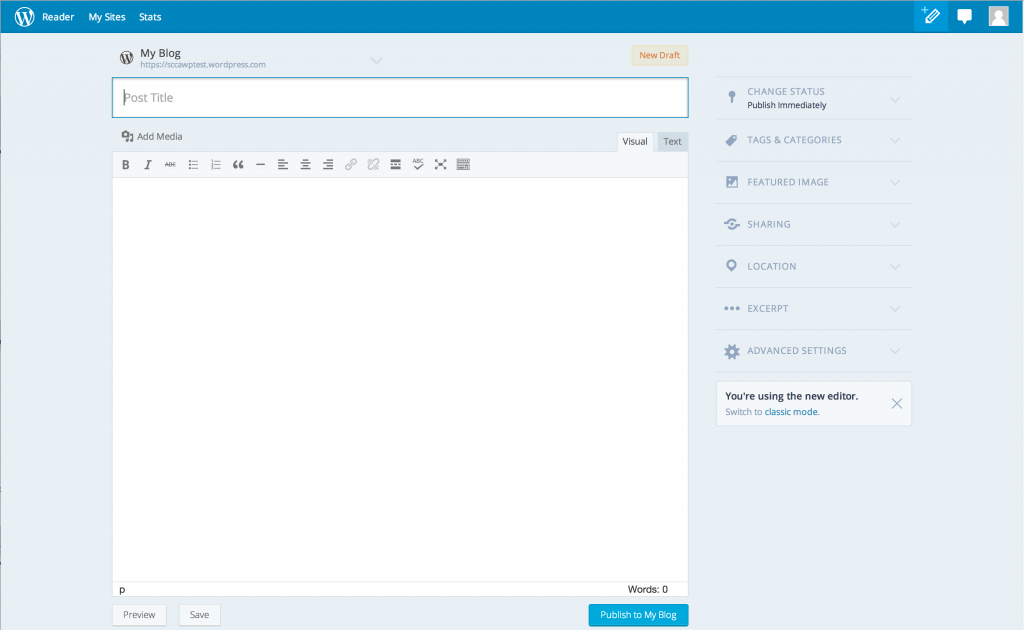
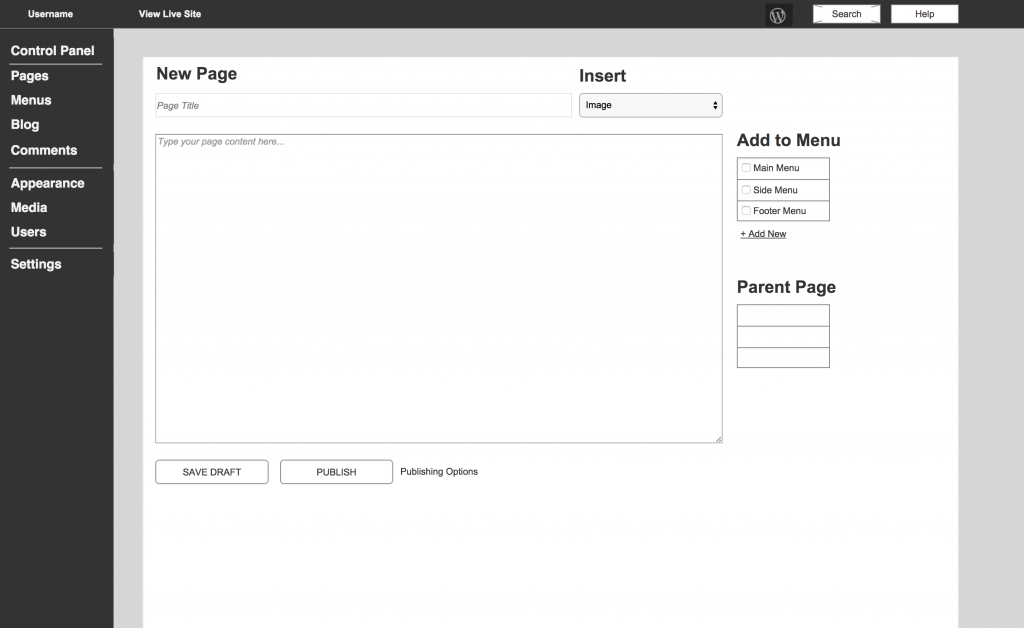
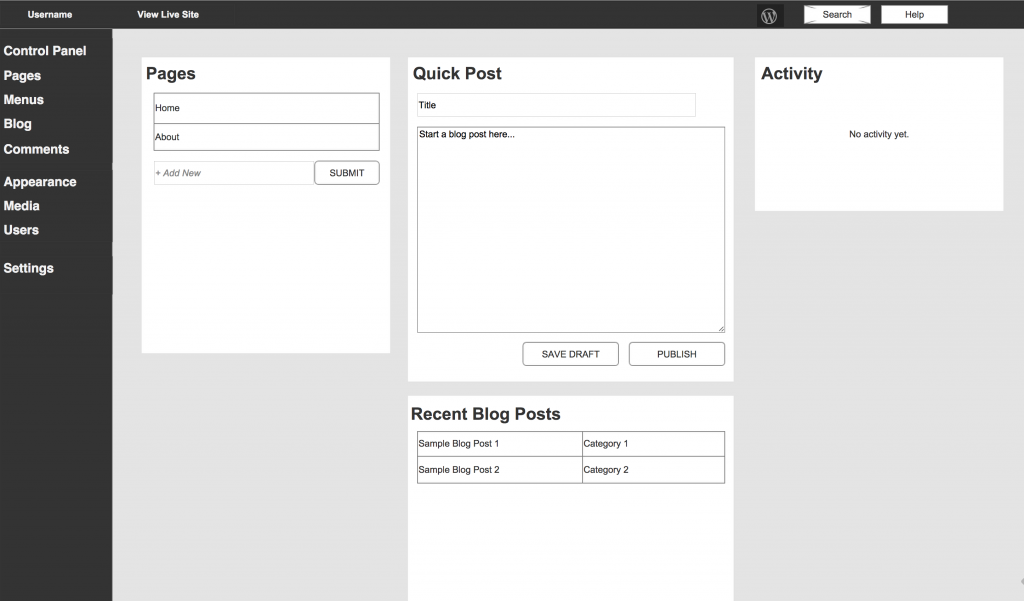
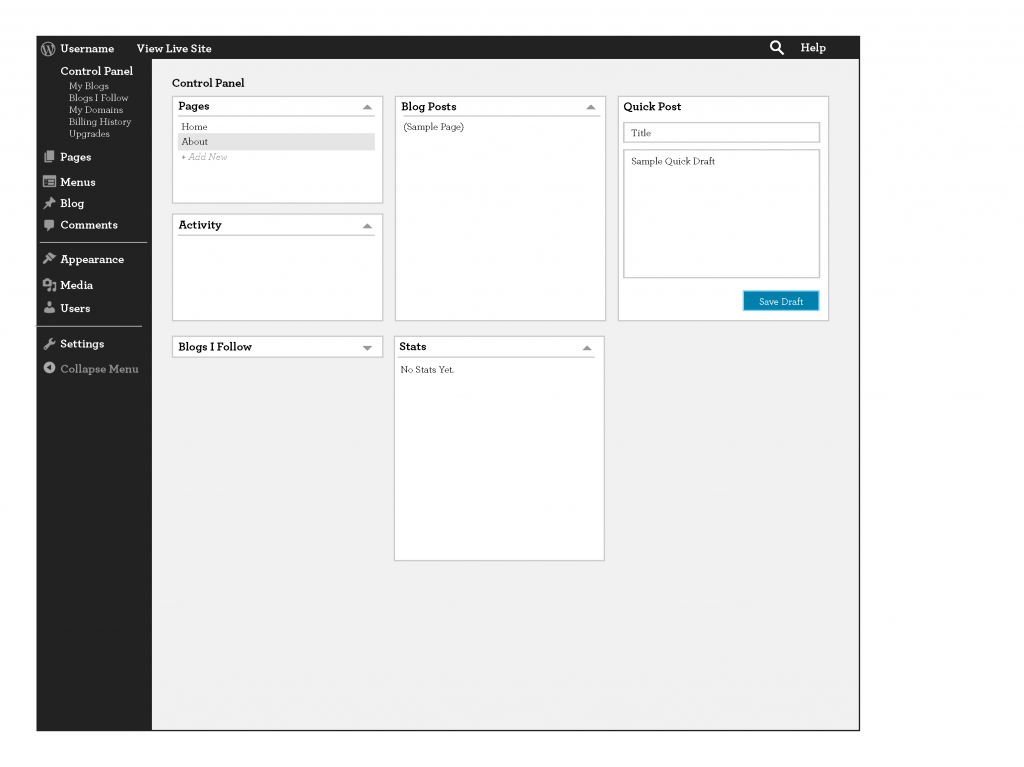
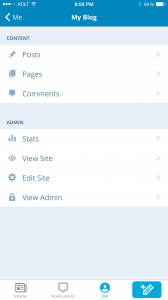
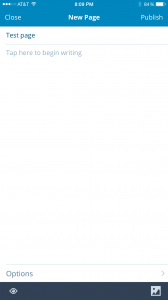
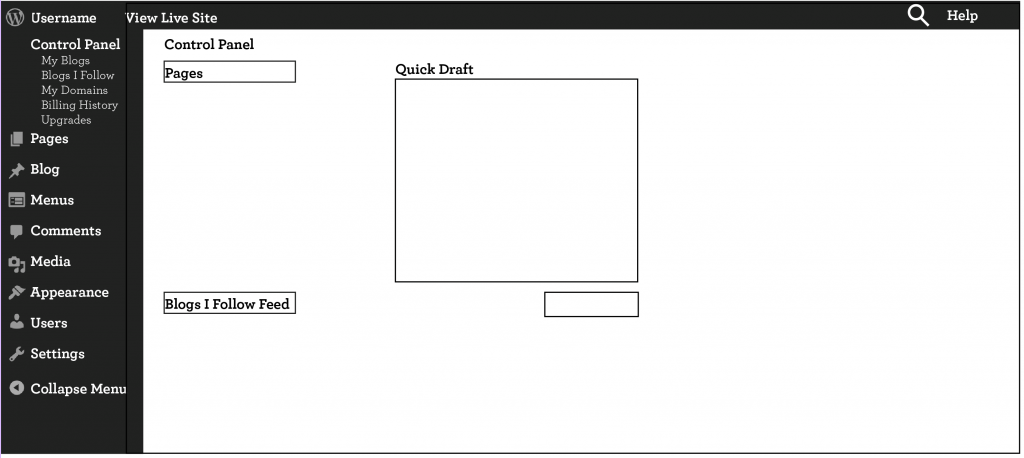
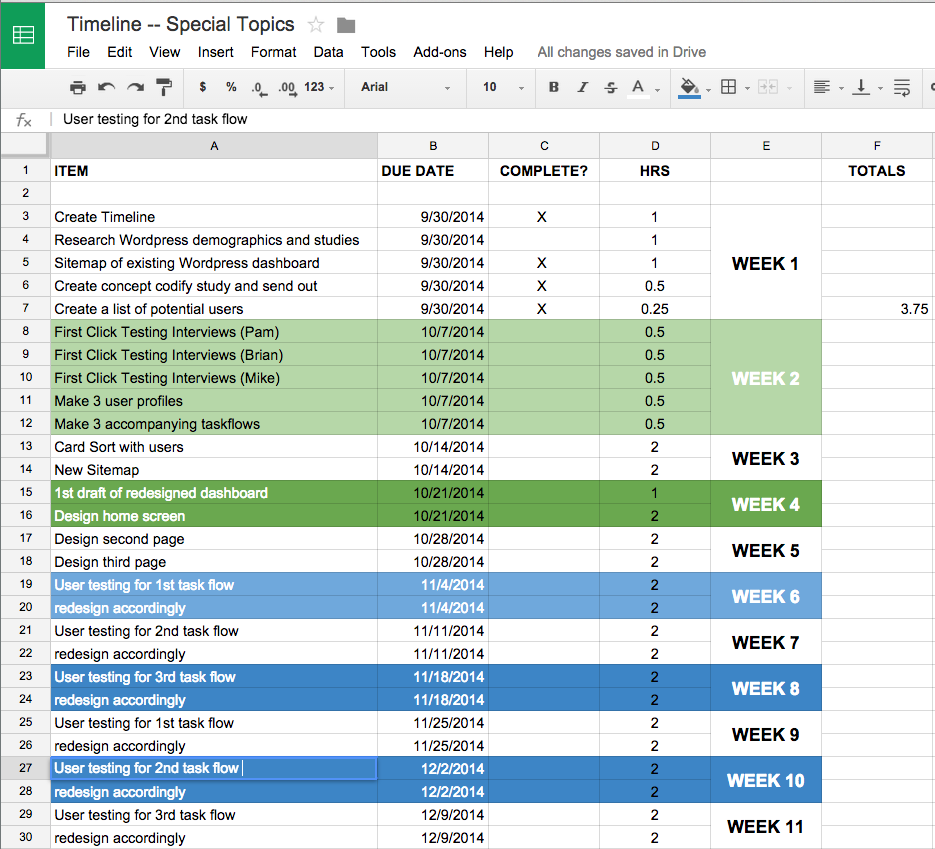
I gained this insight through some first-click testing. I have set up a default WordPress.com blog without adding or removing any pages or information. I then gave my users three tasks which I deemed were important through my research.
- Create a new Blog Post
- Create a new Page
- Make this Page part of the Main Menu (and make this Menu visible)
- (I also wanted to see how easy it was for users to switch from the dashboard to the live site.)
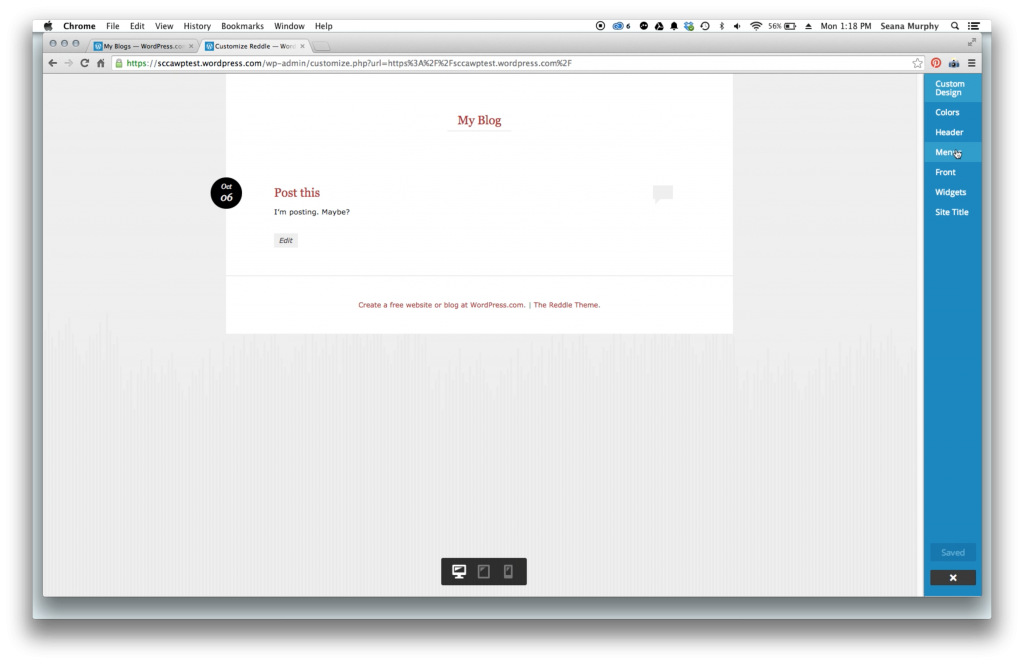
I have done two of these interviews and plan to do another one before tomorrow. Mac’s built-in Quicktime Player also has a handy “record screen” feature while using the mic so I was able to record exactly the steps my users took while talking through it.
My first user was a 65-year old female who is a beginner on WordPress.com and mostly uses the computer for writing on the word processor and normal internet use.
My second user was a 35-year old male who is also a beginner on WordPress but comfortable with more technically-advanced software and internet browsing preferences.
I gained helpful insight through this first batch of testing. My thinking is to tailor WordPress.com editing to a more novice user because the point of a CMS like WordPress is for it to be passed onto an individual or company. They are able to edit their website without having to know the nitty-gritty insides of it. Even the more advanced WP user can appreciate a more intuitive interface.

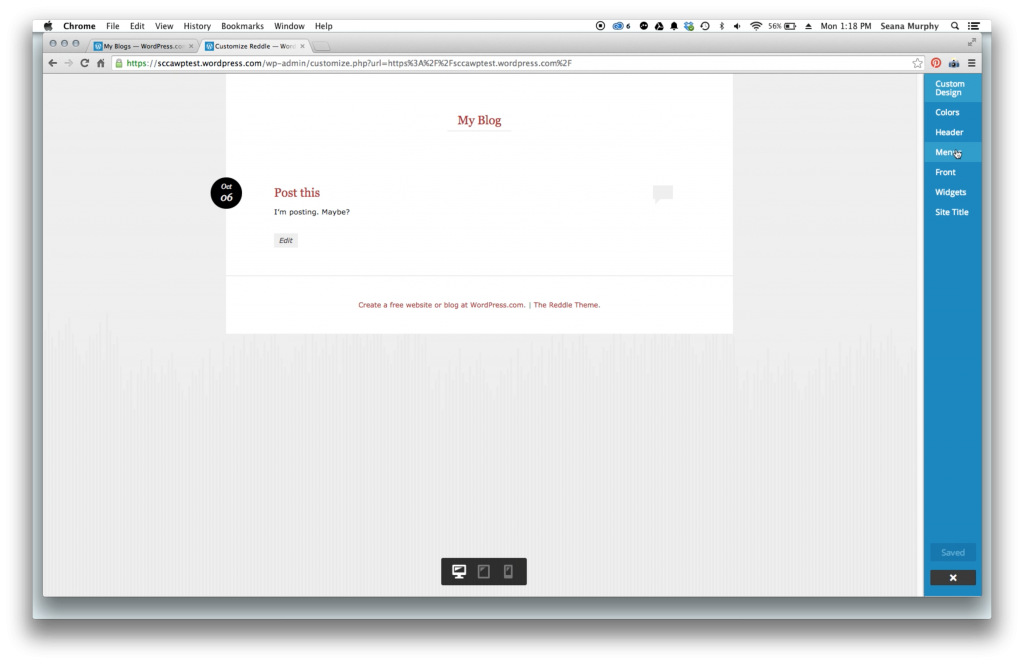
A screenshot of one of the first-click user testing